Customization Examples
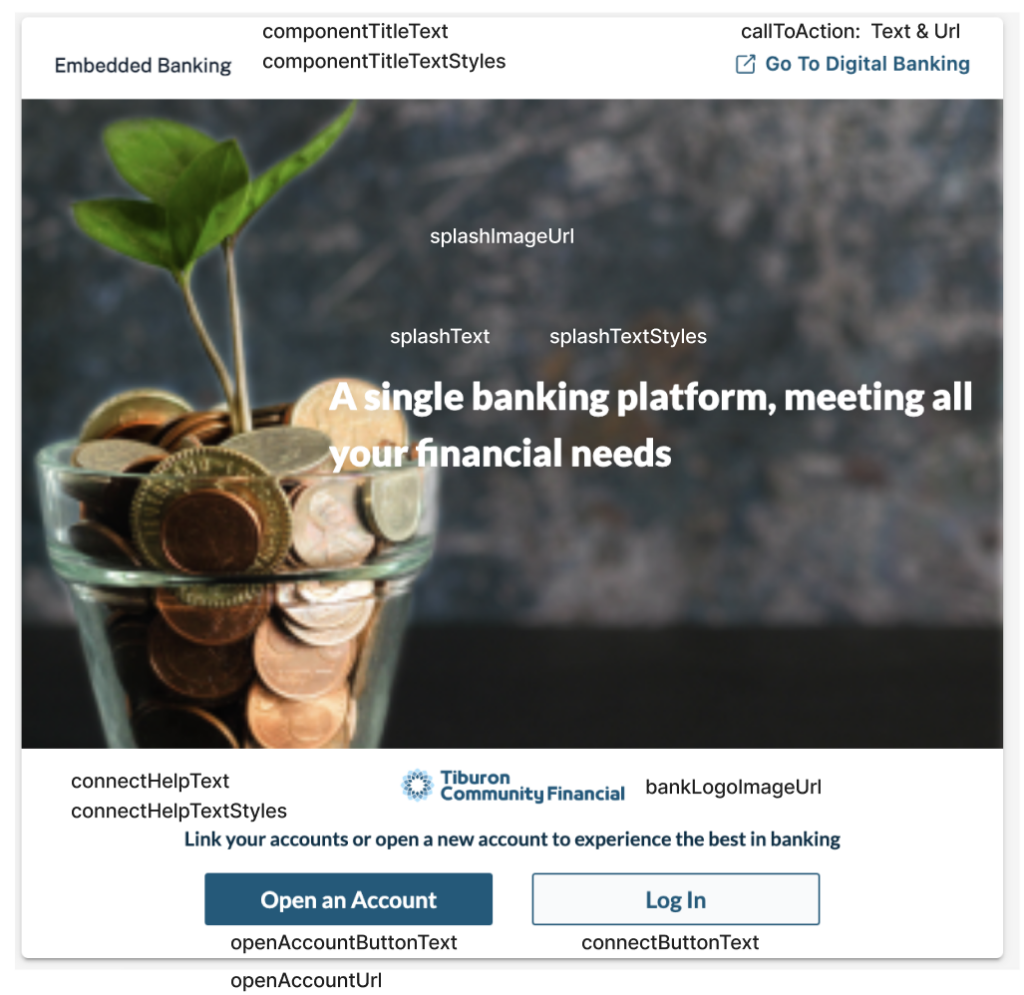
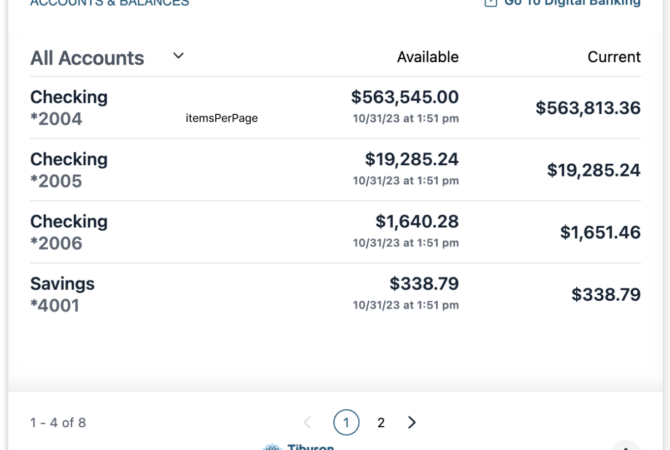
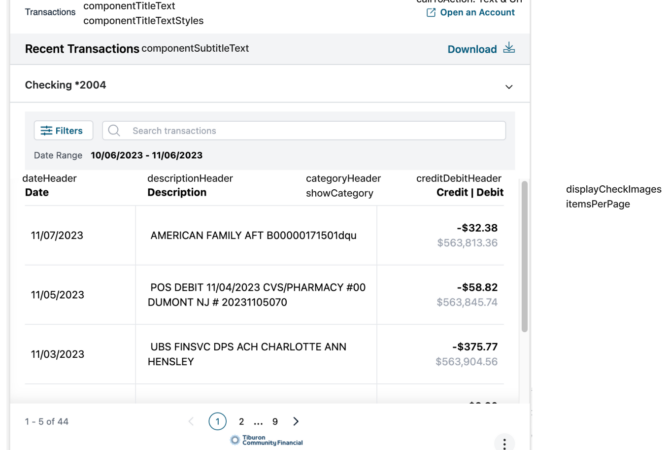
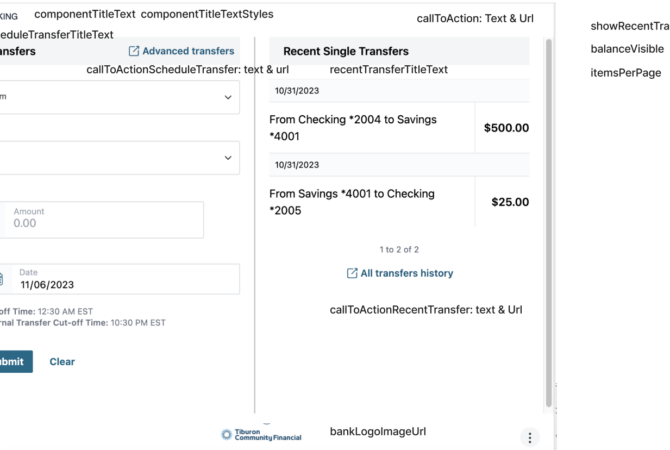
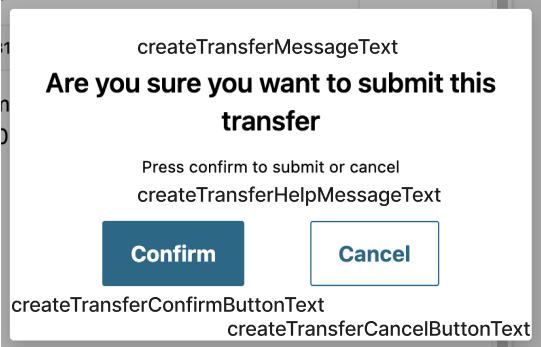
Below are screen shots of each embedded banking component and features that are shared between the components. The screen shots are labeled with the parameter that adjusts that feature. For a full explanation of each parameter, see the Component Customization page.
Some features of embedded banking components contain additional explanatory notes, such as when a feature of a component can be completely disabled.
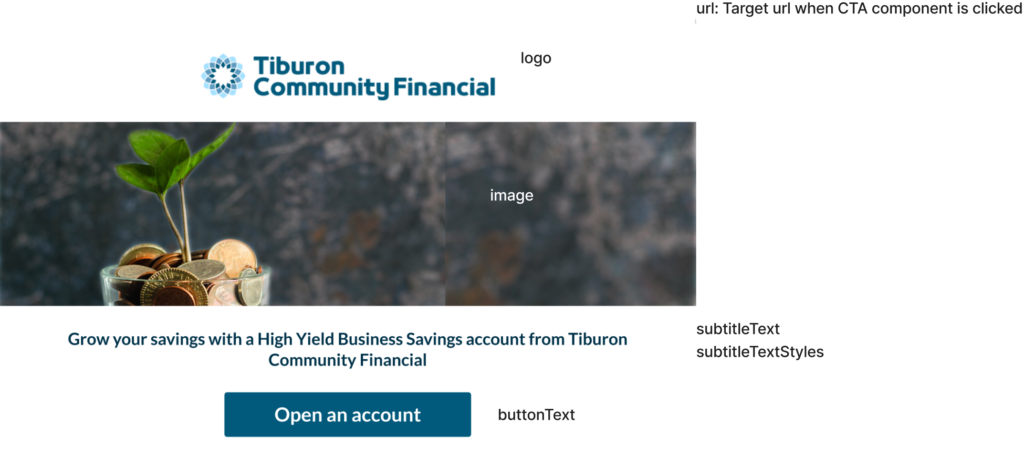
Unauthenticated Screen
The unauthenticated screen is the screen the user would see before they have authenticated with the FI.
If multiple components are available on a page, only one component would show the full unauthenticated screen with the calls to action (like the log in button). The other components would not have the calls to actions available.
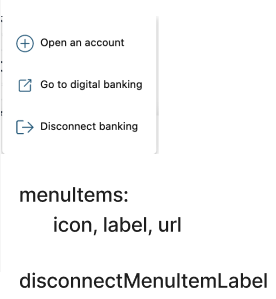
Context Menu(s)
All components include a Context Menu with links to various banking activities that cannot be done within the component, and a link to disconnect from embedded banking. These menus are highly customizable and do not need to contain the same links as examples may show.
There may also be other menus within a component. The Context Menu is always indicated by the three vertical dots icon.

How can we help?
Get support for your issues.