Components
Code for the web component and file of customizable fields are given to the non-bank partner in order to embed and configure any embedded banking components within their web applications. The non-bank partner can adjust the size to one appropriate for the hosting application.
The non-bank partner will need to register their domain in order to load the embedded banking component.
The code itself contains no private banking information. The browser will refuse to load the embedded banking component on non-registered domains due to security measures. Private banking data is not available within the web component code itself.
The web component then loads the requested embedded banking component, keeping all banking data on Apiture’s servers. Customization options, such as background color and text customization, are provided via a JSON file. None of the customizable features contains any private or secure information.
Accounts and Balances
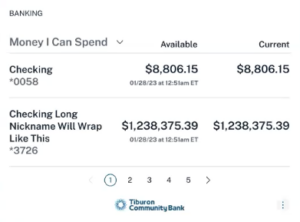
The Accounts & Balances Component allows the customers of the partner bank to view their account and balance information from within the Embedded Banking Partner application for their eligible accounts. This gives the customer visibility into the financial health of their personal life, household, or business.
The user can see read-only information about their eligible accounts. This information includes the account nickname, a masked account number and the account balance. The list of accounts defaults to being sorted by the most recently opened accounts.
Users can filter the display of their accounts by category in the Accounts & Balances component. Category filters include Checking, Savings, CDs, Loans, and Credit Cards.
Transactions
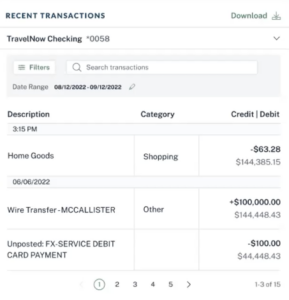
The Transactions component allows users to view and filter recent transactions in their accounts. This gives the customer visibility to what money has moved into or out of their account recently.
This information is read-only information, and includes the amount of the credit or debit, the amount of money in the account after the transaction, the date of the transaction, and a description and category of the transaction.
User can filter the view of their transaction data for an account by date range, transaction category, transaction type. They can also search for specific transactions and export a CSV if needed.
Transfers
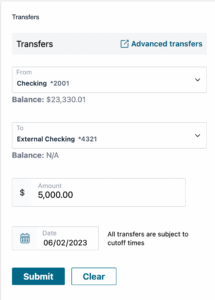
The transfers component allows users to schedule single, account to account transfers between eligible internal and external accounts. The transfer can be scheduled for a specific date in the future or to be sent as soon as possible. Customers can use these transfers to ensure they have the funds required for an incoming expense, such as a large tuition payment.
When a transfer is created, a success screen is displayed with a summary of the transaction. Transfers cannot be edited or modified further from the component.
Optionally, the transfer history can be displayed within the component.
Call to Action
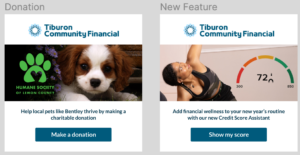
The Call to Action component is used to draw user attention to a feature or other potential action. These actions range from encouraging users to make a donation to a charity to highlighting a newly released banking feature.
The component is highly customizable and consists of tailored text, button and image and one link to a webpage, either within the bank’s website or to a third-party website. If the user clicks on the image, text or the button, they will be directed to the link’s location. The link can go anywhere on the internet.
If the Financial Institution has Event Reporting, clicks on the text, button or images on the Call to Action component are included in the event reports.
Up to 20 versions of the Call to Action component can be created. When displaying the component, the selectedItemName parameter is used to select the name of the specific version to show.
How can we help?
Get support for your issues.